
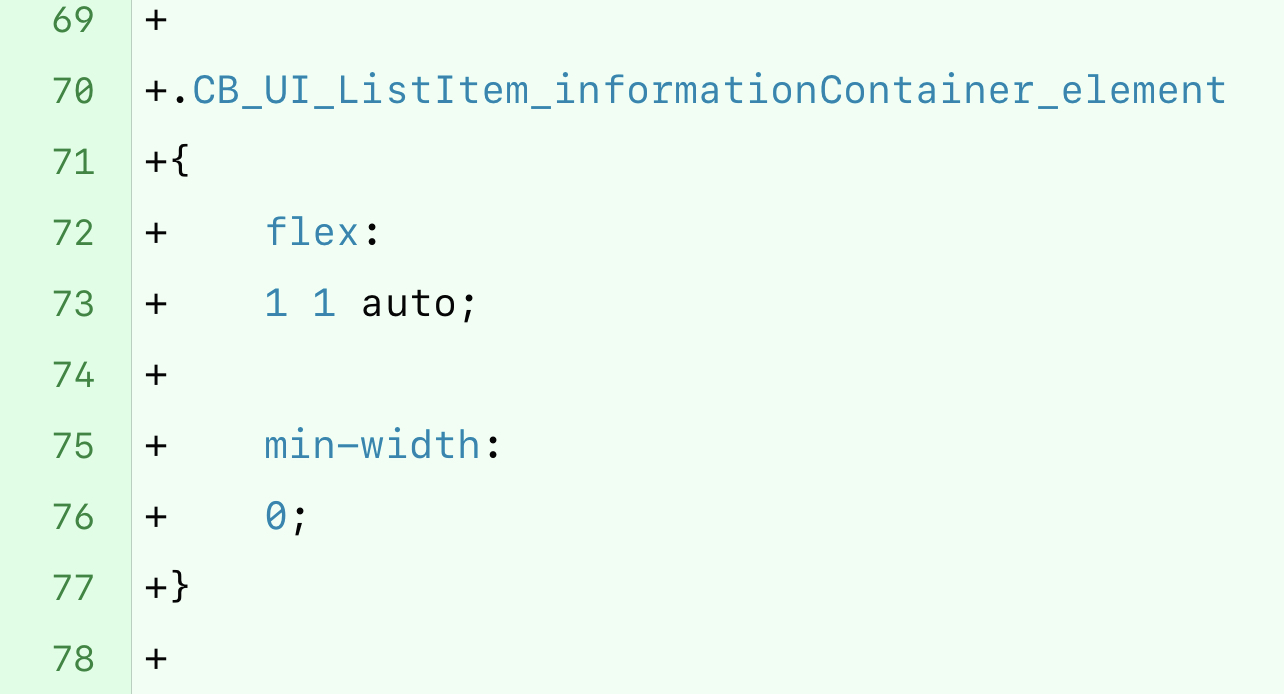
This is one of the classic responsive design tricks. It's not really a trick because it's necessary in some situations. You must set "min-width: 0;" on some flex items to allow them to shrink.
There are a few reasons this may be needed, but it all comes down to the fact that your element has a minimum width that you want to be shrinkable. In my case it recently occurred because I had set the width of an item to basically be it's "preferred width" but I needed it to shrink if it needed to.
